PySide ist eine Python-Bindung für das Qt-Framework. Hier sind die wichtigsten Punkte zu PySide:
- Es ist eine Alternative zu PyQt und ermöglicht die Erstellung von grafischen Benutzeroberflächen mit Qt in Python.
- PySide wurde ursprünglich von Nokia entwickelt und wird jetzt von The Qt Company als Teil des „Qt for Python“-Projekts weiterentwickelt.
- Es gibt drei Hauptversionen:
- PySide für Qt 4
- PySide2 für Qt 5
- PySide6 für Qt 6 (aktuellste Version)
- PySide steht unter der LGPL-Lizenz, was es einfacher macht, es in kommerziellen Projekten zu verwenden im Vergleich zu PyQt.
- Es bietet eine sehr ähnliche API wie PyQt, sodass Code oft zwischen beiden portierbar ist.
- Vorteile von PySide sind:
- Offizielle Unterstützung durch Qt
- LGPL-Lizenz
- Unterstützung für QtQuick/QML
- Mir gefällt, das das Design auch direkt über eine Datei mit verwendet wird.
- Nachteile:
- Weniger Dokumentation als PyQt
- Erfordert teilweise C++-Kenntnisse für fortgeschrittene Nutzung
- PySide ermöglicht die Erstellung plattformübergreifender GUI-Anwendungen mit Python unter Verwendung des mächtigen Qt-Frameworks.
Insgesamt ist PySide eine gute Wahl für Python-Entwickler, die Qt-basierte GUIs erstellen möchten, insbesondere wenn eine LGPL-Lizenz benötigt wird.
import sys
from PySide6.QtCore import Qt
from PySide6.QtWidgets import QApplication, QLabel
if __name__ == "__main__":
app = QApplication(sys.argv)
label = QLabel("Hello World", alignment=Qt.Alignment.AlignCenter)
label.show()
sys.exit(app.exec())

Größe des Fenster ändern:
Um die Fenstergröße in Ihrer PySide6-Anwendung zu ändern, können Sie die resize() Methode verwenden. Hier ist eine modifizierte Version Ihres Codes, die die Fenstergröße ändert:
import sys
from PySide6.QtCore import Qt
from PySide6.QtWidgets import QApplication, QLabel, QWidget
if __name__ == "__main__":
app = QApplication(sys.argv)
# Erstellen Sie ein QWidget als Hauptfenster
window = QWidget()
# Erstellen Sie das Label
label = QLabel("Hello World", alignment=Qt.AlignmentFlag.AlignCenter)
# Setzen Sie das Label als Kind des Hauptfensters
label.setParent(window)
# Ändern Sie die Größe des Fensters
window.resize(300, 200) # Breite: 300 Pixel, Höhe: 200 Pixel
# Zeigen Sie das Hauptfenster an
window.show()
sys.exit(app.exec())In diesem Beispiel:
- Wir erstellen ein
QWidgetnamenswindow, das als Hauptfenster dient. - Das
QLabelwird als Kind dieses Fensters gesetzt mitsetParent(window). - Wir verwenden
window.resize(300, 200), um die Größe des Fensters auf 300 Pixel Breite und 200 Pixel Höhe zu setzen. - Schließlich zeigen wir das Hauptfenster mit
window.show()an.
Sie können die Werte in resize(300, 200) anpassen, um die gewünschte Fenstergröße zu erhalten.
Alternativ können Sie auch setFixedSize() verwenden, wenn Sie möchten, dass das Fenster eine feste Größe hat und nicht vom Benutzer verändert werden kann:
window.setFixedSize(300, 200)Dies verhindert, dass der Benutzer die Fenstergröße ändert.

Um einen Button mit PySide6 zu erstellen, können Sie die QPushButton-Klasse verwenden. Hier ist ein einfaches Beispiel:
import sys
from PySide6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout
class MainWindow(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("Button Beispiel")
# Button erstellen
self.button = QPushButton("Klick mich!")
# Button mit einer Funktion verbinden
self.button.clicked.connect(self.button_clicked)
# Layout erstellen und Button hinzufügen
layout = QVBoxLayout()
layout.addWidget(self.button)
# Layout dem Fenster zuweisen
self.setLayout(layout)
def button_clicked(self):
print("Button wurde geklickt!")
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.resize(300, 200) # Breite: 300 Pixel, Höhe: 200 Pixel
window.show()
sys.exit(app.exec())Hier sind die wichtigsten Schritte:
- Importieren Sie die notwendigen Module aus PySide6.
- Erstellen Sie eine Klasse für Ihr Hauptfenster, die von QWidget erbt.
- In der
__init__Methode:
- Erstellen Sie einen Button mit
QPushButton("Buttontext"). - Verbinden Sie den Button mit einer Funktion mittels
button.clicked.connect(self.funktion). - Fügen Sie den Button zu einem Layout hinzu.
- Setzen Sie das Layout für das Fenster.
- Definieren Sie eine Methode, die aufgerufen wird, wenn der Button geklickt wird.
- Im Hauptteil des Skripts erstellen Sie eine QApplication, eine Instanz Ihres Fensters, zeigen es an und starten die Ereignisschleife.
Dieses Beispiel erstellt ein einfaches Fenster mit einem Button. Wenn der Button geklickt wird, wird „Button wurde geklickt!“ in der Konsole ausgegeben. Sie können die button_clicked Methode anpassen, um andere Aktionen auszuführen, wenn der Button geklickt wird.
Um einen Button zu erstellen, der das Fenster schließt, können Sie die close()-Methode des Hauptfensters verwenden. Hier ist ein einfaches Beispiel mit PySide6:
import sys
from PySide6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout
class MainWindow(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("Fenster schliessen")
# Button erstellen
self.close_button = QPushButton("Fenster schliessen")
# Button mit einer Funktion verbinden
self.close_button.clicked.connect(self.close)
# Layout erstellen und Button hinzufügen
layout = QVBoxLayout()
layout.addWidget(self.close_button)
# Layout dem Fenster zuweisen
self.setLayout(layout)
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.resize(300, 200) # Breite: 300 Pixel, Höhe: 200 Pixel
window.show()
sys.exit(app.exec())

Erklärung:
- Button erstellen: Wir erstellen einen
QPushButtonmit dem Text „Fenster schließen“. - Signal verbinden: Der Button wird mit der
close()-Methode des Hauptfensters verbunden:
self.close_button.clicked.connect(self.close)Dadurch wird das Fenster geschlossen, wenn der Button geklickt wird.
- Layout: Der Button wird zu einem vertikalen Layout (
QVBoxLayout) hinzugefügt, das dem Hauptfenster zugewiesen wird. - Anwendung starten: Im Hauptteil des Skripts wird eine QApplication erstellt, das Fenster angezeigt und die Ereignisschleife gestartet.
Wenn Sie dieses Skript ausführen, sehen Sie ein Fenster mit einem Button. Wenn Sie auf den Button klicken, wird das Fenster geschlossen.


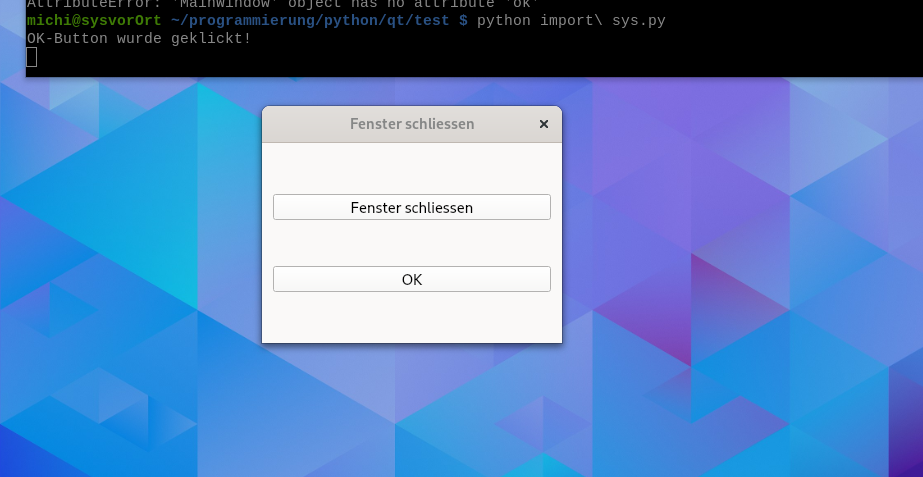
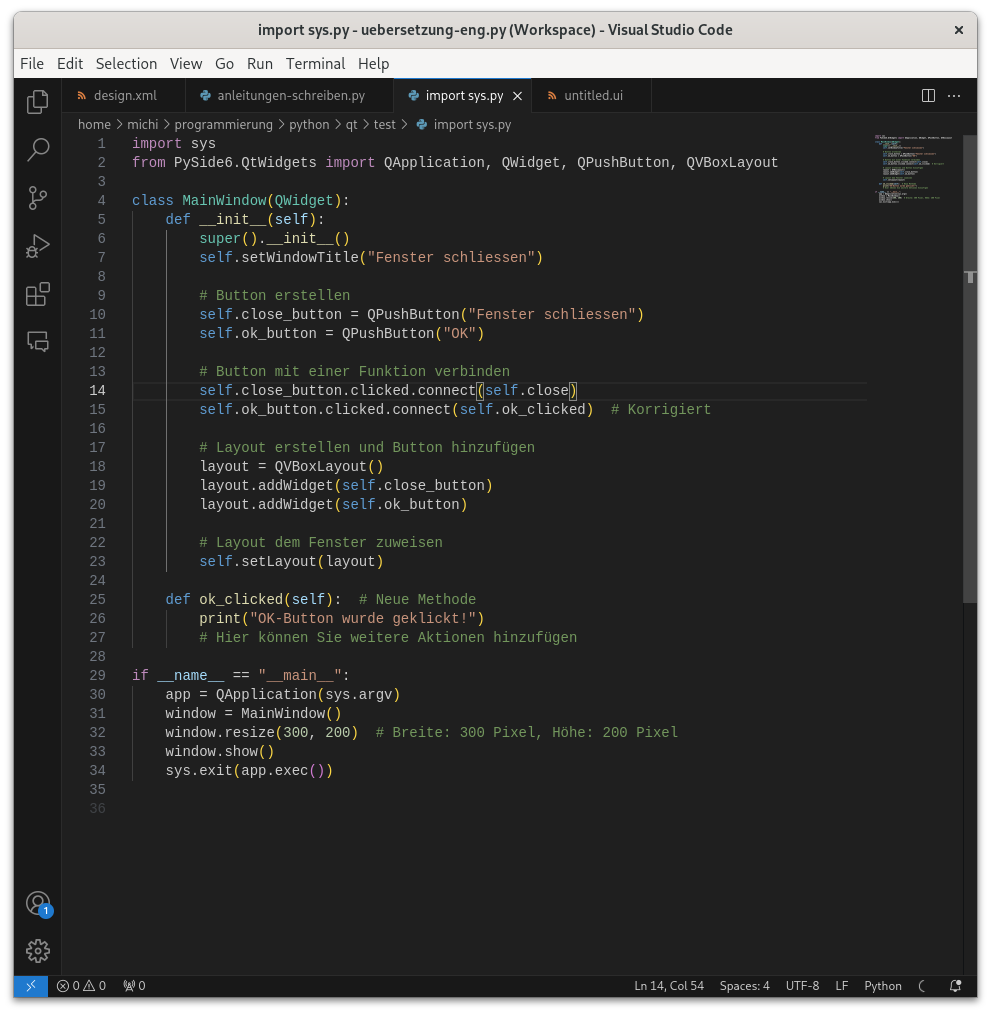
ok Button erstellen:
import sys
from PySide6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout
class MainWindow(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("Fenster schliessen")
# Button erstellen
self.close_button = QPushButton("Fenster schliessen")
self.ok_button = QPushButton("OK")
# Button mit einer Funktion verbinden
self.close_button.clicked.connect(self.close)
self.ok_button.clicked.connect(self.ok_clicked)
# Layout erstellen und Button hinzufügen
layout = QVBoxLayout()
layout.addWidget(self.close_button)
layout.addWidget(self.ok_button)
# Layout dem Fenster zuweisen
self.setLayout(layout)
def ok_clicked(self): # Neue Methode
print("OK-Button wurde geklickt!")
# Hier können Sie weitere Aktionen hinzufügen
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.resize(300, 200) # Breite: 300 Pixel, Höhe: 200 Pixel
window.show()
sys.exit(app.exec())

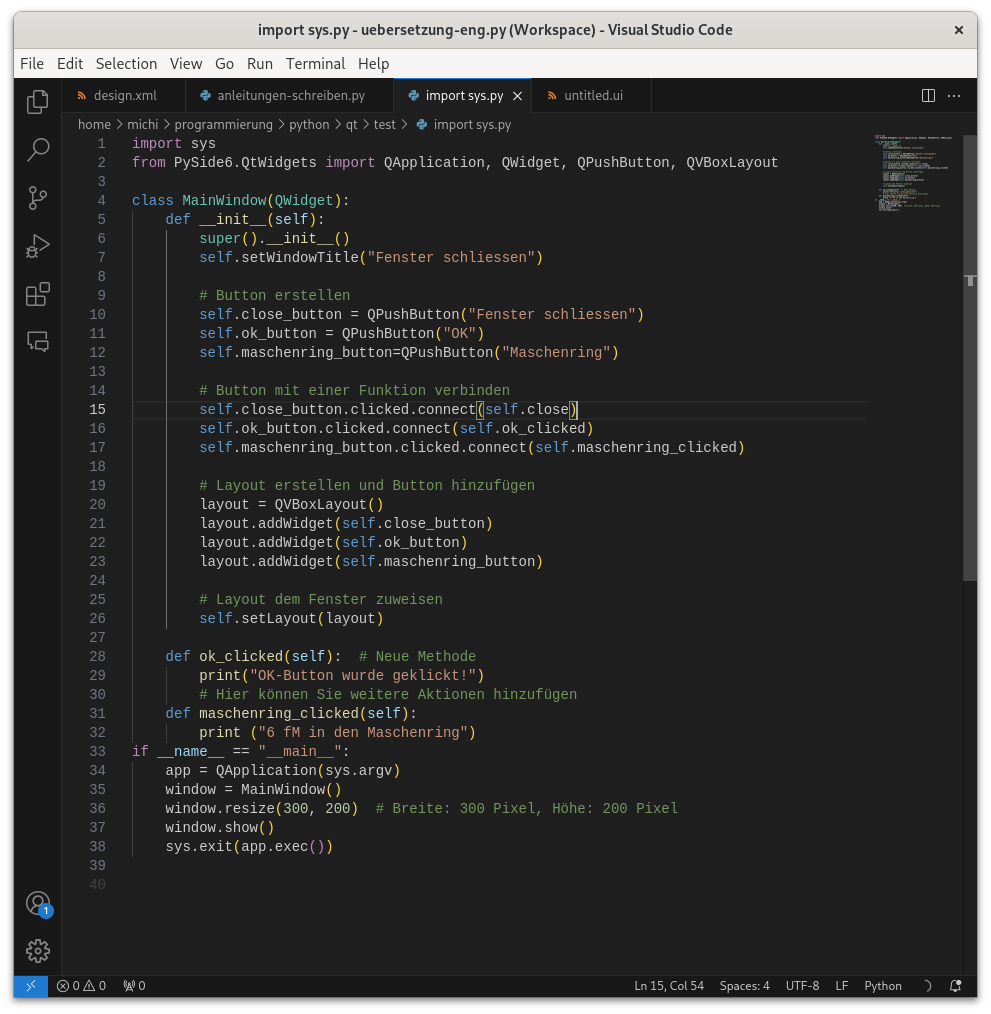
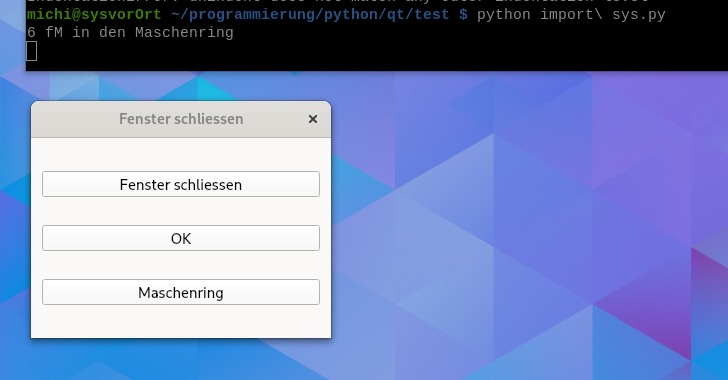
Ein eigenes Ereignis mit einem Button verbinden:
import sys
from PySide6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout
class MainWindow(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("Fenster schliessen")
# Button erstellen
self.close_button = QPushButton("Fenster schliessen")
self.ok_button = QPushButton("OK")
self.maschenring_button=QPushButton("Maschenring")
# Button mit einer Funktion verbinden
self.close_button.clicked.connect(self.close)
self.ok_button.clicked.connect(self.ok_clicked)
self.maschenring_button.clicked.connect(self.maschenring_clicked)
# Layout erstellen und Button hinzufügen
layout = QVBoxLayout()
layout.addWidget(self.close_button)
layout.addWidget(self.ok_button)
layout.addWidget(self.maschenring_button)
# Layout dem Fenster zuweisen
self.setLayout(layout)
def ok_clicked(self): # Neue Methode
print("OK-Button wurde geklickt!")
# Hier können Sie weitere Aktionen hinzufügen
def maschenring_clicked(self):
print ("6 fM in den Maschenring")
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.resize(300, 200) # Breite: 300 Pixel, Höhe: 200 Pixel
window.show()
sys.exit(app.exec())


Bisher wird die Ausgabe über die Konsole erzeugt.
Um Text in eine GUI mit PySide6 einzufügen, können Sie ein QTextEdit oder QPlainTextEdit Widget verwenden. Hier ist ein Beispiel, wie Sie Text in eine GUI einfügen können:
import sys
from PySide6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout, QTextEdit
class MainWindow(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("Text einfügen Beispiel")
# TextEdit erstellen
self.text_edit = QTextEdit()
# Button erstellen
self.insert_button = QPushButton("Text einfügen")
self.insert_button.clicked.connect(self.insert_text)
# Layout erstellen und Widgets hinzufügen
layout = QVBoxLayout()
layout.addWidget(self.text_edit)
layout.addWidget(self.insert_button)
# Layout dem Fenster zuweisen
self.setLayout(layout)
def insert_text(self):
# Text in das TextEdit einfügen
self.text_edit.insertPlainText("Hier ist der eingefügte Text.\n")
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec())In diesem Beispiel:
- Wir erstellen ein QTextEdit Widget mit
self.text_edit = QTextEdit(). - Wir fügen einen Button hinzu, der beim Klicken die
insert_textMethode aufruft. - In der
insert_textMethode verwenden wirself.text_edit.insertPlainText(), um Text in das TextEdit einzufügen. - Sie können den einzufügenden Text in der
insert_textMethode ändern oder dynamisch generieren. - Das QTextEdit Widget ermöglicht es dem Benutzer auch, Text direkt einzugeben oder zu bearbeiten.
Wenn Sie möchten, dass der Text nicht bearbeitbar ist, können Sie stattdessen ein QTextBrowser verwenden oder self.text_edit.setReadOnly(True) aufrufen.
Dieses Beispiel zeigt eine grundlegende Methode zum Einfügen von Text in eine GUI. Sie können es je nach Ihren spezifischen Anforderungen anpassen und erweitern.


Mehrere Button erstellen:
import sys
from PySide6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout, QTextEdit
class MainWindow(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("Anleitungen schreiben")
# TextEdit erstellen
self.text_edit = QTextEdit()
# Buttons erstellen
self.maschenring_button = QPushButton("Maschenring")
self.runde_button = QPushButton("Runde")
self.reihe_button = QPushButton("Reihe")
self.zun_button = QPushButton("Zun) * 6")
self.abn_button = QPushButton("Abn) * 6")
self.absatz_button =QPushButton("Absatz")
# Buttons mit Funktionen verbinden
self.maschenring_button.clicked.connect(self.insert_maschenring)
self.runde_button.clicked.connect(self.insert_runde)
self.reihe_button.clicked.connect(self.insert_reihe)
self.zun_button.clicked.connect(self.insert_zun)
self.abn_button.clicked.connect(self.insert_abn)
self.absatz_button.clicked.connect(self.insert_absatz)
# Layout erstellen und Widgets hinzufügen
layout = QVBoxLayout()
layout.addWidget(self.text_edit)
layout.addWidget(self.maschenring_button)
layout.addWidget(self.runde_button)
layout.addWidget(self.reihe_button)
layout.addWidget(self.zun_button)
layout.addWidget(self.abn_button)
layout.addWidget(self.absatz_button)
# Layout dem Fenster zuweisen
self.setLayout(layout)
def insert_maschenring(self):
self.text_edit.insertPlainText("6 fM in den Maschenring.")
def insert_runde(self):
self.text_edit.insertPlainText("Runde ")
def insert_reihe(self):
self.text_edit.insertPlainText("Reihe ")
def insert_zun(self):
self.text_edit.insertPlainText("(Zun) * 6 ")
def insert_abn(self):
self.text_edit.insertPlainText("(Abn) * 6 ")
def insert_absatz(self):
self.text_edit.insertPlainText("\n")
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.resize(300, 400) # Breite: 300 Pixel, Höhe: 400 Pixel
window.show()
sys.exit(app.exec())

QHBoxLayout-Klasse
Die QHBoxLayout-Klasse richtet Widgets horizontal aus: https://doc.qt.io/qt-6/qhboxlayout.html

import sys
from PySide6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout, QTextEdit, QHBoxLayout
class MainWindow(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("Anleitungen schreiben")
# TextEdit erstellen
self.text_edit = QTextEdit()
# Buttons erstellen
self.maschenring_button = QPushButton("Maschenring")
self.runde_button = QPushButton("Runde")
self.reihe_button = QPushButton("Reihe")
self.zun_button = QPushButton("Zun) * 6")
self.abn_button = QPushButton("Abn) * 6")
self.absatz_button = QPushButton("Absatz")
# Buttons mit Funktionen verbinden
self.maschenring_button.clicked.connect(self.insert_maschenring)
self.runde_button.clicked.connect(self.insert_runde)
self.reihe_button.clicked.connect(self.insert_reihe)
self.zun_button.clicked.connect(self.insert_zun)
self.abn_button.clicked.connect(self.insert_abn)
self.absatz_button.clicked.connect(self.insert_absatz)
# Layout für die Zahlen-Buttons erstellen
number_layout = QHBoxLayout()
# Buttons für die Zahlen 0-9 erstellen
for i in range(10):
button = QPushButton(str(i))
button.clicked.connect(lambda checked, num=i: self.insert_number(num))
number_layout.addWidget(button)
# Haupt-Layout erstellen und Widgets hinzufügen
main_layout = QVBoxLayout()
main_layout.addWidget(self.text_edit)
main_layout.addWidget(self.maschenring_button)
main_layout.addWidget(self.runde_button)
main_layout.addWidget(self.reihe_button)
main_layout.addWidget(self.zun_button)
main_layout.addWidget(self.abn_button)
main_layout.addWidget(self.absatz_button)
main_layout.addLayout(number_layout)
# Layout dem Fenster zuweisen
self.setLayout(main_layout)
def insert_maschenring(self):
self.text_edit.insertPlainText("6 fM in den Maschenring.")
def insert_runde(self):
self.text_edit.insertPlainText("Runde ")
def insert_reihe(self):
self.text_edit.insertPlainText("Reihe ")
def insert_zun(self):
self.text_edit.insertPlainText("(Zun) * 6 ")
def insert_abn(self):
self.text_edit.insertPlainText("(Abn) * 6 ")
def insert_absatz(self):
self.text_edit.insertPlainText("\n")
def insert_number(self, number):
self.text_edit.insertPlainText(str(number))
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.resize(400, 500) # Breite: 400 Pixel, Höhe: 500 Pixel
window.show()
sys.exit(app.exec())
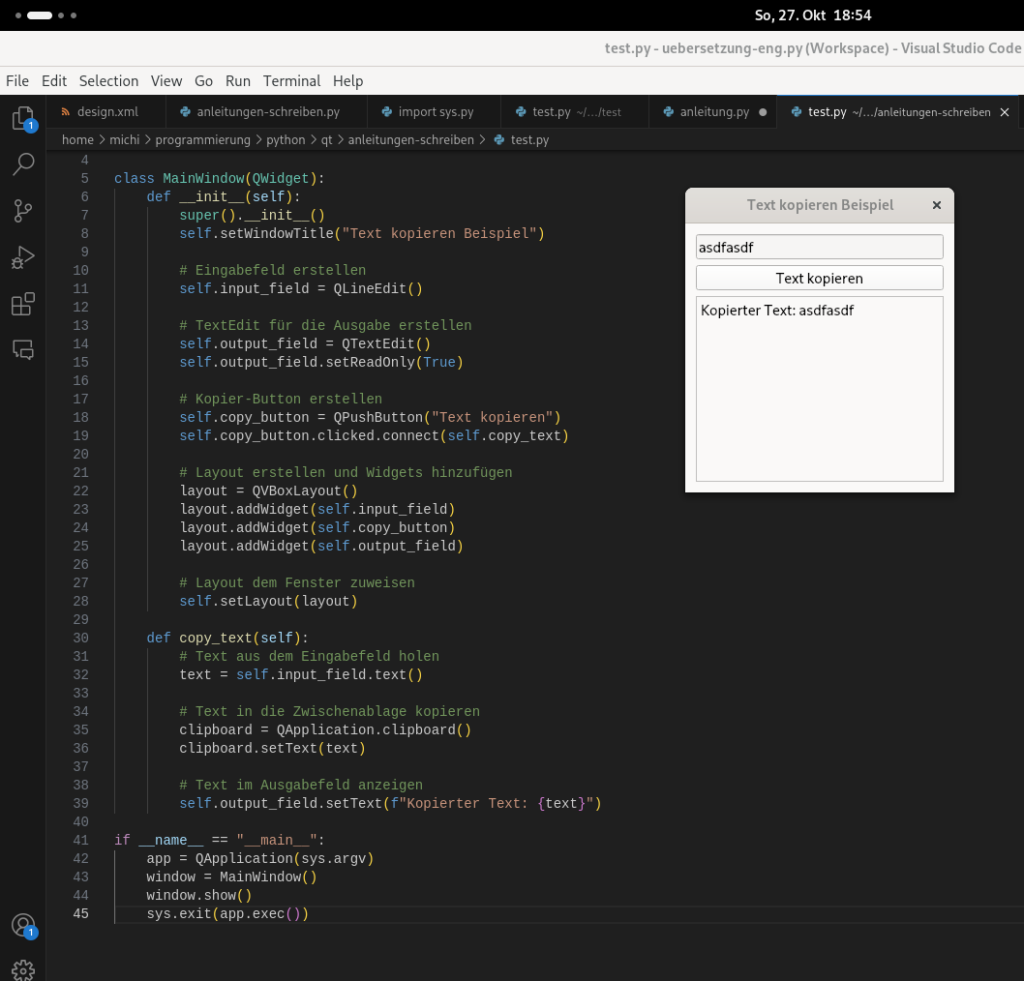
Um einen Button zu erstellen, der den Text aus einem Eingabefeld kopiert, können Sie folgende Schritte in Ihrem PySide6-Code umsetzen:
- Fügen Sie ein QLineEdit-Widget als Eingabefeld hinzu.
- Erstellen Sie einen QPushButton zum Kopieren.
- Verbinden Sie den Button mit einer Funktion, die den Text kopiert.
Hier ist ein Beispielcode, der dies umsetzt:
import sys
from PySide6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout, QLineEdit, QTextEdit
from PySide6.QtGui import QClipboard
class MainWindow(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("Text kopieren Beispiel")
# Eingabefeld erstellen
self.input_field = QLineEdit()
# TextEdit für die Ausgabe erstellen
self.output_field = QTextEdit()
self.output_field.setReadOnly(True)
# Kopier-Button erstellen
self.copy_button = QPushButton("Text kopieren")
self.copy_button.clicked.connect(self.copy_text)
# Layout erstellen und Widgets hinzufügen
layout = QVBoxLayout()
layout.addWidget(self.input_field)
layout.addWidget(self.copy_button)
layout.addWidget(self.output_field)
# Layout dem Fenster zuweisen
self.setLayout(layout)
def copy_text(self):
# Text aus dem Eingabefeld holen
text = self.input_field.text()
# Text in die Zwischenablage kopieren
clipboard = QApplication.clipboard()
clipboard.setText(text)
# Text im Ausgabefeld anzeigen
self.output_field.setText(f"Kopierter Text: {text}")
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec())In diesem Beispiel:
- Wir erstellen ein QLineEdit-Widget (
self.input_field) für die Texteingabe. - Wir fügen einen QPushButton (
self.copy_button) hinzu, der beim Klicken diecopy_text-Funktion aufruft. - Wir erstellen ein QTextEdit-Widget (
self.output_field) zur Anzeige des kopierten Textes. - In der
copy_text-Funktion:
- Wir holen den Text aus dem Eingabefeld.
- Wir kopieren den Text in die Zwischenablage mit
QApplication.clipboard(). - Wir zeigen den kopierten Text im Ausgabefeld an.
Dieser Code erstellt ein Fenster mit einem Eingabefeld, einem „Text kopieren“ Button und einem Ausgabefeld. Wenn Sie Text in das Eingabefeld eingeben und auf den Button klicken, wird der Text in die Zwischenablage kopiert und im Ausgabefeld angezeigt.

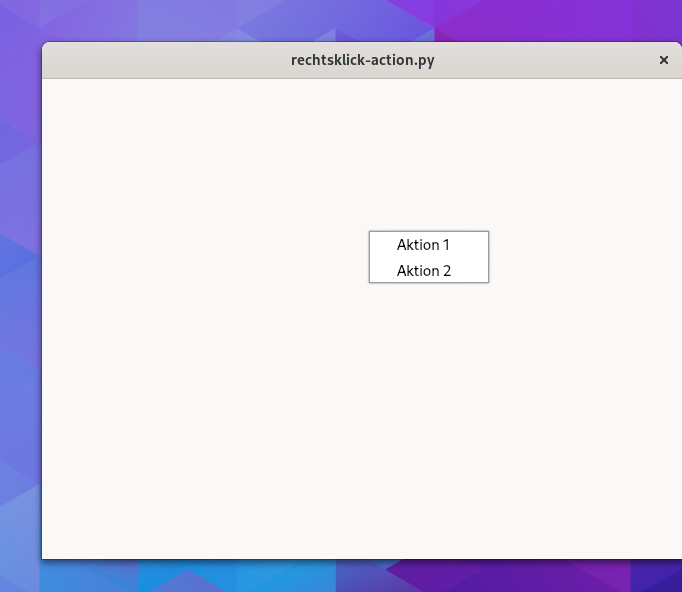
Um mit Python und PySide eine Aktion auf einen Rechtsklick zu implementieren, können Sie folgende Schritte durchführen:
Kontext-Menü erstellen
Erstellen Sie ein QMenu-Objekt für das Kontextmenü.
Fügen Sie dem Menü Aktionen hinzu.
Überschreiben Sie die contextMenuEvent-Methode des Widgets.
Implementierung – Hier ist ein Beispiel, wie Sie dies umsetzen können:
from PySide6 import QtWidgets, QtCore
class MyWidget(QtWidgets.QWidget):
def init(self):
super().init()
self.setContextMenuPolicy(QtCore.Qt.CustomContextMenu)
self.customContextMenuRequested.connect(self.show_context_menu)
def show_context_menu(self, position):
context_menu = QtWidgets.QMenu(self)
action1 = context_menu.addAction("Aktion 1")
action2 = context_menu.addAction("Aktion 2")
action = context_menu.exec_(self.mapToGlobal(position))
if action == action1:
print("Aktion 1 ausgeführt")
elif action == action2:
print("Aktion 2 ausgeführt")
if name == "main":
app = QtWidgets.QApplication([])
widget = MyWidget()
widget.show()
app.exec_()In diesem Beispiel:
Wir setzen die Kontextmenü-Policy auf CustomContextMenu.
Wir verbinden das customContextMenuRequested-Signal mit unserer show_context_menu-Methode1
In show_context_menu erstellen wir ein QMenu und fügen Aktionen hinzu.
Wir führen das Menü an der Position des Rechtsklicks aus und verarbeiten die ausgewählte Aktion2

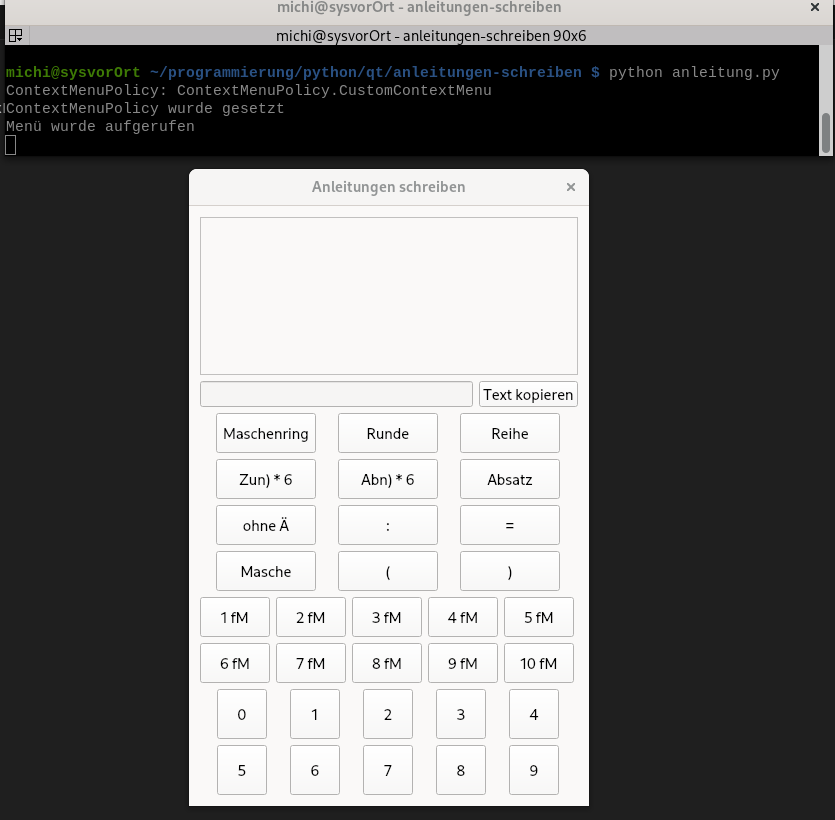
Zur Fehlerdiagnose ist es sinnvoll ein paar print Befehle einzugeben

import sys
from PySide6.QtCore import Qt
from PySide6.QtWidgets import QWidget, QLabel, QVBoxLayout, QHBoxLayout, QPushButton, QListWidget, QListWidgetItem
from PySide6.QtWidgets import (
QApplication, QWidget, QLabel, QVBoxLayout, QHBoxLayout,
QPushButton, QListWidget, QListWidgetItem, QTextEdit,
QLineEdit, QGridLayout, QMenu
)
class MainWindow(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("Anleitungen schreiben")
# Haupt-Layout erstellen
main_layout = QVBoxLayout()
# TextEdit erstellen
self.text_edit = QTextEdit()
main_layout.addWidget(self.text_edit)
# Eingabefeld und Kopier-Button erstellen
input_layout = QHBoxLayout()
self.input_field = QLineEdit()
self.copy_button = QPushButton("Text kopieren")
self.copy_button.clicked.connect(self.copy_text)
input_layout.addWidget(self.input_field)
input_layout.addWidget(self.copy_button)
main_layout.addLayout(input_layout)
# Gitter-Layout für die Funktions-Buttons erstellen
function_layout = QGridLayout()
# Andere Buttons erstellen und zum Layout hinzufügen
function_buttons = [
("Maschenring", self.insert_maschenring),
("Runde", self.insert_runde),
("Reihe", self.insert_reihe),
("Zun) * 6", self.insert_zun),
("Abn) * 6", self.insert_abn),
("Absatz", self.insert_absatz),
("ohne Ä", self.insert_ohne_aenderung),
(":", self.insert_doppelpunkt),
("=", self.insert_istgleich),
("Masche", self.insert_Masche),
("(", self.insert_Klammer_auf),
(")",self.insert_Klammer_zu)
]
for i, (text, func) in enumerate(function_buttons):
button = QPushButton(text)
button.setFixedSize(100, 40) # Angepasste Größe
button.clicked.connect(func)
row = i // 3
col = i % 3
function_layout.addWidget(button, row, col)
main_layout.addLayout(function_layout)
# Gitter-Layout für die fM-Buttons erstellen
fm_layout = QGridLayout()
# Buttons für 1 fM bis 10 fM erstellen
for i in range(1, 11):
button = QPushButton(f"{i} fM")
button.setFixedSize(70, 40) # Angepasste Größe
button.clicked.connect(lambda checked, num=i: self.insert_fm(num))
row = (i-1) // 5
col = (i-1) % 5
fm_layout.addWidget(button, row, col)
main_layout.addLayout(fm_layout)
# Gitter-Layout für die Zahlen-Buttons erstellen
number_layout = QGridLayout()
# Buttons für die Zahlen 0-9 erstellen
for i in range(10):
button = QPushButton(str(i))
button.setFixedSize(50, 50) # Kleinere Größe
button.clicked.connect(lambda checked, num=i: self.insert_number(num))
row = i // 5
col = i % 5
number_layout.addWidget(button, row, col)
main_layout.addLayout(number_layout)
# Layout dem Fenster zuweisen
self.setLayout(main_layout)
# Kontextmenü einrichten
self.setContextMenuPolicy(Qt.CustomContextMenu)
self.customContextMenuRequested.connect(self.show_context_menu)
print(f"ContextMenuPolicy: {self.contextMenuPolicy()}")
print("ContextMenuPolicy wurde gesetzt")
def insert_text(self, text):
cursor = self.plainTextEdit.textCursor()
cursor.insertText(text)
self.plainTextEdit.setTextCursor(cursor)
def show_context_menu(self, position):
print ("Menü wurde aufgerufen")
context_menu = QMenu(self)
action1 = context_menu.addAction("Neuer Button")
action2 = context_menu.addAction("Button löschen")
action = context_menu.exec(self.mapToGlobal(position))
if action == action1:
print("Neuer Button hinzugeführt")
elif action == action2:
print("Button gelöscht")
def copy_text(self):
# Text aus dem TextEdit holen
text = self.text_edit.toPlainText()
# Text in die Zwischenablage kopieren
clipboard = QApplication.clipboard()
clipboard.setText(text)
# Text im Eingabefeld anzeigen
self.input_field.setText("Text kopiert!")
def insert_maschenring(self):
self.text_edit.insertPlainText("6 fM in den Maschenring ")
def insert_runde(self):
self.text_edit.insertPlainText("Runde ")
def insert_reihe(self):
self.text_edit.insertPlainText("Reihe ")
def insert_zun(self):
self.text_edit.insertPlainText("(Zun) * 6 ")
def insert_abn(self):
self.text_edit.insertPlainText("(Abn) * 6 ")
def insert_doppelpunkt(self):
self.text_edit.insertPlainText(": ")
def insert_absatz(self):
self.text_edit.insertPlainText("\n\n")
def insert_istgleich(self):
self.text_edit.insertPlainText("=")
def insert_number(self, number):
self.text_edit.insertPlainText(str(number))
def insert_fm(self, number):
self.text_edit.insertPlainText(f"{number} fM ")
def insert_ohne_aenderung(self):
self.text_edit.insertPlainText("ohne Änderung\n")
def insert_Masche(self):
self.text_edit.insertPlainText("Masche/n ")
def insert_Klammer_auf(self):
self.text_edit.insertPlainText("(")
def insert_Klammer_zu(self):
self.text_edit.insertPlainText(")")
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.resize(400, 600) # Angepasste Fenstergröße
window.show()
sys.exit(app.exec())

Button durch einen Rechtsklick hinzufügen:
from PySide6.QtWidgets import QApplication, QMainWindow, QPushButton, QInputDialog
from PySide6.QtCore import Qt
import sys
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("Dynamische Button-Erstellung")
self.setGeometry(100, 100, 300, 200)
def mousePressEvent(self, event):
if event.button() == Qt.RightButton:
self.create_button(event.pos().x(), event.pos().y())
def create_button(self, x, y):
button_text, ok = QInputDialog.getText(self, "Button Text", "Geben Sie den Text für den Button ein:")
if ok and button_text:
new_button = QPushButton(button_text, self)
new_button.setGeometry(x, y, 100, 30)
new_button.show()
new_button.clicked.connect(self.button_clicked)
def button_clicked(self):
button = self.sender()
print(f"Button '{button.text()}' wurde geklickt!")
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec())
import sys
import pyautogui
import json
import os
from PySide6.QtCore import Qt
from PySide6.QtWidgets import (
QApplication, QLabel, QVBoxLayout, QHBoxLayout,
QPushButton, QListWidget, QListWidgetItem, QTextEdit,
QLineEdit, QGridLayout, QMenu, QWidget, QInputDialog
)
class MainWindow(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("Typeitin")
self.setGeometry(100, 100, 300, 200)
# Haupt-Layout erstellen
main_layout = QVBoxLayout()
self.setLayout(main_layout) # Setzen Sie das Layout für das Hauptfenster
self.setContextMenuPolicy(Qt.CustomContextMenu)
self.customContextMenuRequested.connect(self.show_context_menu)
# Dictionary zum Speichern der Button-Texte
self.button_texts = {}
self.load_buttons() # Laden der gespeicherten Buttons beim Start
def mousePressEvent(self, event):
if event.button() == Qt.RightButton:
self.create_button(event.pos().x(), event.pos().y())
def create_button(self, x, y):
button_text, ok = QInputDialog.getText(self, "Button Text", "Geben Sie den Text für den Button ein:")
if ok and button_text:
insert_text, ok = QInputDialog.getText(self, "Einzufügender Text", "Geben Sie den Text ein, der eingefügt werden soll:")
if ok and insert_text:
new_button = QPushButton(button_text, self)
new_button.setGeometry(x, y, 100, 30)
new_button.show()
new_button.clicked.connect(self.button_clicked)
self.button_texts[new_button] = insert_text
self.save_buttons() # Speichern der Buttons nach jeder Erstellung
def button_clicked(self):
button = self.sender()
insert_text = self.button_texts.get(button, "")
print(f"Button '{button.text()}' wurde geklickt!")
print(f"Füge Text ein: {insert_text}")
pyautogui.write(insert_text)
def delete_button(self, button):
button.deleteLater()
del self.button_texts[button]
self.save_buttons()
def show_context_menu(self, position):
context_menu = QMenu(self)
delete_action = context_menu.addAction("Button löschen")
action = context_menu.exec_(self.mapToGlobal(position))
if action == delete_action:
for button in self.button_texts.keys():
if button.geometry().contains(position):
self.delete_button(button)
break
def save_buttons(self):
buttons_data = []
for button, text in self.button_texts.items():
buttons_data.append({
'x': button.x(),
'y': button.y(),
'width': button.width(),
'height': button.height(),
'button_text': button.text(),
'insert_text': text
})
try:
with open('buttons.json', 'w') as f:
json.dump(buttons_data, f)
print("Buttons erfolgreich gespeichert.")
except Exception as e:
print(f"Fehler beim Speichern der Buttons: {e}")
def load_buttons(self):
if os.path.exists('buttons.json'):
try:
with open('buttons.json', 'r') as f:
content = f.read()
if content: # Überprüfen, ob die Datei nicht leer ist
buttons_data = json.loads(content)
for button_data in buttons_data:
new_button = QPushButton(button_data['button_text'], self)
new_button.setGeometry(
button_data['x'],
button_data['y'],
button_data['width'],
button_data['height']
)
new_button.show()
new_button.clicked.connect(self.button_clicked)
self.button_texts[new_button] = button_data['insert_text']
else:
print("Die Datei 'buttons.json' ist leer.")
except json.JSONDecodeError:
print("Die Datei 'buttons.json' enthält ungültige JSON-Daten.")
except Exception as e:
print(f"Fehler beim Laden der Buttons: {e}")
else:
print("Die Datei 'buttons.json' existiert nicht.")
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec())