<html>
<script language="javascript">
// Text aus dem Eingabefeld abrufen
let buttonText = document.getElementById('buttonText').value;
</script>
<body>Textvorlagen
<input type="text" id="buttonText" placeholder="Text eingeben">
</body>
</html>
Nun ein Button erstellen und mit einer Funktion verknüpfen
<button onclick="buttonErstellen()">Button erstellen</button>
Der Button ist mit der Funktion buttonErstellen verbunden. Diese Funktion muss definiert werden.
function buttonErstellen() {
// Neuen Button erstellen
var newButton = document.createElement('button');
newButton.innerText = buttonText;Nun eine Aktion definieren, die geschehen soll wenn der Button geklickt wird
// Event Listener für den Button hinzufügen
newButton.addEventListener('click', function() {
// Überprüfen, ob der Button den Alias "Kdnummer" hat
if (buttonText.toLowerCase() === 'kdnummer') {
kopiereInZwischenablage('Der vordefinierte Text für Kdnummer');
} else {
kopiereInZwischenablage(buttonText);
}Es muss noch die Funktion kopiereInZwischenablage definiert werden.
function kopiereInZwischenablage(textToCopy) {
// Text in den Zwischenspeicher kopieren
navigator.clipboard.writeText(textToCopy)
.then(function() {
alert('Text erfolgreich in die Zwischenablage kopiert: ' + textToCopy);
})
.catch(function(err) {
console.error('Fehler beim Kopieren in die Zwischenablage: ', err);
});Um einen Reset zu ermöglichen muss ein Formular erstellt werden:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Formular</title>
</head>
<body>
<form id="myForm">
</form>
</body>
</html>

In diesem Beispiel wird der Text, den Sie im Eingabefeld eingeben, als Bezeichnung für den Button verwendet. Wenn Sie auf den „Button bezeichnen“-Button klicken, wird ein neuer Button mit dem eingegebenen Text erstellt und im `<div>`-Element mit der ID „buttonContainer“ angezeigt.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Button mit Text bezeichnen</title>
</head>
<body>
<label for="buttonText">Text für den Button eingeben:</label>
<input type="text" id="buttonText" placeholder="Text eingeben">
<button onclick="buttonBezeichnen()">Button bezeichnen</button>
<div id="buttonContainer"></div>
<script>
function buttonBezeichnen() {
// Text aus dem Eingabefeld abrufen
var buttonText = document.getElementById('buttonText').value;
// Neuen Button erstellen
var newButton = document.createElement('button');
newButton.innerText = buttonText;
// Button zum Container hinzufügen
var buttonContainer = document.getElementById('buttonContainer');
buttonContainer.appendChild(newButton);
}
</script>
</body>
</html>
```

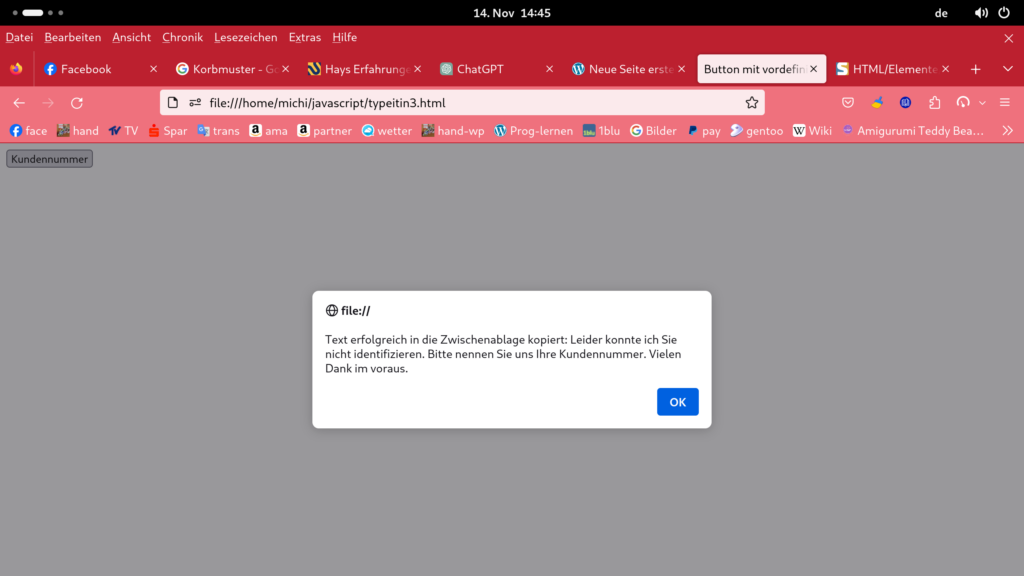
Eine Definition eines Button dessen vordefinierter Text in die Zwischenablage eingefügt werden kann:
function buttonAktion() {
// Vordefinierter Text
var vordefinierterText = "Leider konnte ich Sie nicht identifizieren. Bitte nennen Sie uns Ihre Kundennummer. Vielen Dank im voraus.";
// Text in die Zwischenablage kopieren
navigator.clipboard.writeText(vordefinierterText)
.then(function() {
alert('Text erfolgreich in die Zwischenablage kopiert: ' + vordefinierterText);
})
.catch(function(err) {
console.error('Fehler beim Kopieren in die Zwischenablage: ', err);
});
}Zwischenablage: Methode writeText()
Die writeText()-Eigenschaft der Clipboard-Schnittstelle schreibt die angegebene Textzeichenfolge in die Systemzwischenablage. Text kann entweder mit read() oder readText() zurückgelesen werden.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Buttons mit vordefiniertem Text in Zwischenablage kopieren</title>
</head>
<body>
<button onclick="buttonAktion('Text für Button 1')">Button 1</button>
<button onclick="buttonAktion('Text für Button 2')">Button 2</button>
<script>
function buttonAktion(vordefinierterText) {
// Text in die Zwischenablage kopieren
navigator.clipboard.writeText(vordefinierterText)
.then(function() {
alert('Text erfolgreich in die Zwischenablage kopiert: ' + vordefinierterText);
})
.catch(function(err) {
console.error('Fehler beim Kopieren in die Zwischenablage: ', err);
});
}
</script>
</body>
</html>