Was ist Qt?
Qt ist ein Framework, dass die plattformunabhängige Entwicklung für Desktop-, Embedded- und Mobilanwendungen unterstützt. Unterstützte Plattformen sind Linux, OS X, Windows, VxWorks, QNX, Android, iOS, BlackBerry, Sailfish OS und weitere.
Qt ist keine eigenständige Programmiersprache. Es ist ein in C++ geschriebenes Framework
Graphische Benutzeroberflächen (englisch: graphical user interface, kurz: GUI) können mit Qt direkt in C++ durch die Nutzung seines Widgets-Moduls geschrieben werden. Außerdem bringt Qt auch ein interaktives graphisches Tool namens Qt Designer mit, das ein Code-Generator für Widget-basierte GUIs ist. Qt Designer kann unabhängig genutzt werden, ist aber auch in den Qt Creator integriert.
Inkludieren Sie die notwendigen Qt-Header:
#include <QSqlDatabase>
#include <QSqlQuery>
#include <QSqlError>
#include <QDebug>Basierend auf den Suchergebnissen sind hier die grundlegenden Schritte zur Erstellung eines C++ Programms mit Qt:
- Erstellen Sie eine neue Projektdatei (.pro): Entweder manuell oder mit dem Befehl
qmake -projectim Projektverzeichnis.
- Erstellen Sie die Quelldateien:
- Hauptdatei (z.B. main.cpp) mit dem Programmcode.
- Header-Dateien (.h) und Implementierungsdateien (.cpp) für Klassen.
- Bearbeiten Sie die .pro-Datei:
- Fügen Sie die erstellten Quell- und Header-Dateien hinzu.
- Spezifizieren Sie benötigte Qt-Module.
- Generieren Sie das Makefile:
- Führen Sie
qmakeim Projektverzeichnis aus.
- Kompilieren Sie das Projekt:
- Verwenden Sie
make(odernmakeunter Windows).
- Führen Sie das erstellte Programm aus.

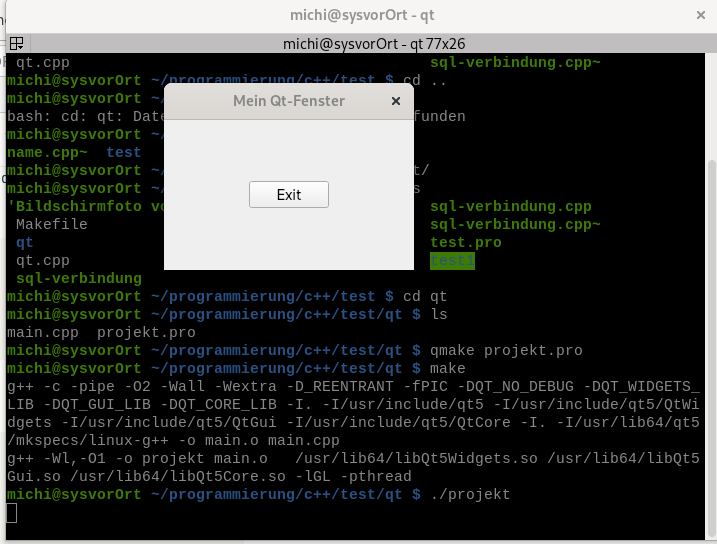
Hier ist ein einfaches Beispiel für ein Qt-Fenster mit einem „Exit“-Button, der das Fenster schließt:
- Erstellen Sie eine Datei namens
main.cppmit folgendem Inhalt:
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QVBoxLayout>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
// Erstellen des Hauptfensters
QWidget window;
window.setWindowTitle("Mein Qt-Fenster");
window.resize(250, 150);
// Erstellen des Exit-Buttons
QPushButton *exitButton = new QPushButton("Exit", &window);
// Verbinden des Buttons mit dem Schließen des Fensters
QObject::connect(exitButton, &QPushButton::clicked, &window, &QWidget::close);
// Layout erstellen und Button hinzufügen
QVBoxLayout *layout = new QVBoxLayout(&window);
layout->addWidget(exitButton);
layout->setAlignment(Qt::AlignCenter);
window.setLayout(layout);
window.show();
return app.exec();
}
- Erstellen Sie eine
.pro-Datei (z.B.meinprojekt.pro) im selben Verzeichnis mit folgendem Inhalt:
textQT += widgets
SOURCES += main.cpp
- Kompilieren und ausführen Sie das Programm:
textqmake meinprojekt.pro
make
./meinprojekt
Dieses Beispiel erstellt ein einfaches Fenster mit einem zentrierten „Exit“-Button. Wenn der Button geklickt wird, schließt sich das Fenster. Erklärung der wichtigsten Teile:
QApplication app(argc, argv);: Initialisiert die Qt-Anwendung.QWidget window;: Erstellt das Hauptfenster.QPushButton *exitButton = new QPushButton("Exit", &window);: Erstellt den Exit-Button.QObject::connect(...): Verbindet das Klicken des Buttons mit dem Schließen des Fensters.QVBoxLayout *layout = new QVBoxLayout(&window);: Erstellt ein vertikales Layout für das Fenster.window.show();: Zeigt das Fenster an.return app.exec();: Startet die Ereignisschleife der Anwendung.
Dieses Beispiel demonstriert die grundlegende Struktur einer Qt-Anwendung und wie man ein einfaches Fenster mit einem funktionalen Button erstellt.
Alternativ können Sie auch Qt Creator verwenden:
- Öffnen Sie Qt Creator und erstellen Sie ein neues Projekt.
- Wählen Sie den Projekttyp (z.B. Qt Console Application).
- Konfigurieren Sie das Projekt (Name, Pfad, Build-System).
- Bearbeiten Sie den Code im Editor von Qt Creator.
- Verwenden Sie die Build- und Run-Buttons in Qt Creator zum Kompilieren und Ausführen.
Wichtige Punkte:
- Inkludieren Sie die benötigten Qt-Header (z.B. #include ).
- Verwenden Sie das Q_OBJECT Makro für Klassen, die von QObject erben.
- Stellen Sie sicher, dass Sie die korrekte Qt-Version und das richtige Kit in Qt Creator ausgewählt haben.