
In der Datei connect.php wird die Verbindung zur Datenbank hergestellt.
<?php
$servername = "mysql33.1blu.de";
$username = "s34xxxxxxxxxxxx";
$password = "PLZxxxxxxxxxx";
$dbname = "db344xxxxxxxxxxx";
// Verbindung herstellen
$conn = new mysqli($servername, $username, $password, $dbname);
?>
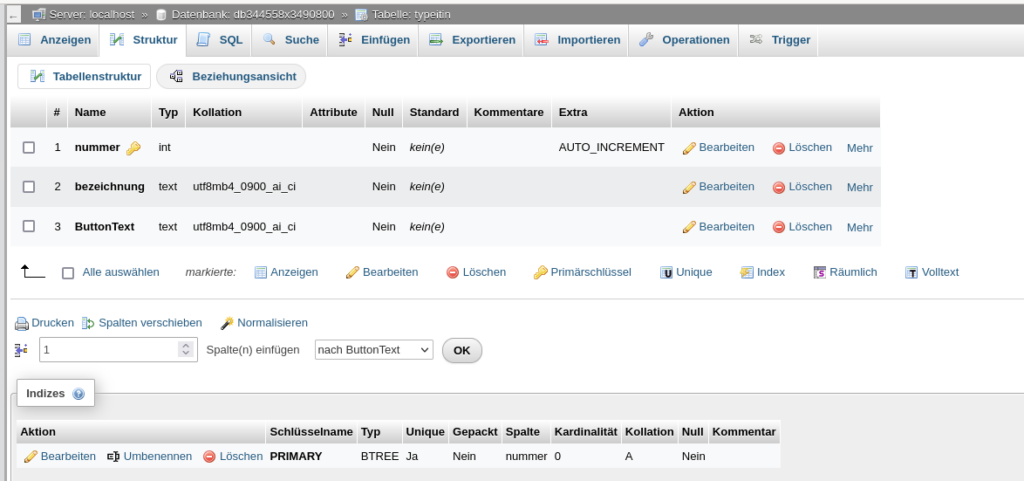
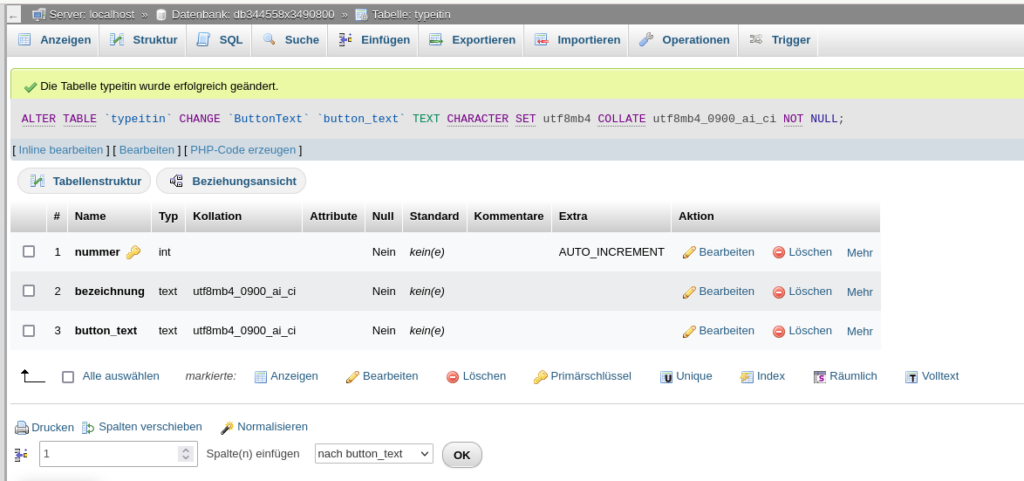
Die Spalten sind nummer (zur Sortierung) mit dem Datentyp integer und auto_increment und bezeichnung und button_text

Die index.html Datei in der die Werte eingegeben werden sollen:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Benutzerdefinierte Buttons</title>
<style>
body {
background-color: #f5ed98;
font-family: Arial, sans-serif;
}
.button-container {
margin: 10px 0;
}
#outputArea {
width: 100%;
max-width: 95%;
}
</style>
</head>
<body><h1>Anleitungen schreiben</h1>
Hier gibt es die Möglichkeit schnell eine Anleitung zu schreiben. Durch den Klick auf die entsprechenden Button wird der Text eingefügt. Wenn vollständig, kann das kopiert werden und lokal gespeichert werden.
<p> <div align="center">
<textarea id="outputArea" rows="12" cols="150"></textarea><br><br>
<div id="customButtons"></div><br>
<input type="text" id="buttonName" placeholder="Button-Bezeichnung">
<input type="text" id="buttonText" placeholder="Button-Text">
<button id="createButton">Button erstellen</button><br><br>
<button id="copyAllButton">Alles kopieren</button>
<button id="clearAllButton">Alles löschen</button>
<button onclick="typeitin.php" name="Eintragen" id="Eintragen">
</div>
</body>
</html>
Daten auslesen:
Methode GET oder POST
<?php
include("connect.php");
?>
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Benutzerdefinierte Buttons</title>
<style>
body {
background-color: #f5ed98;
font-family: Arial, sans-serif;
}
.button-container {
margin: 10px 0;
}
#outputArea {
width: 100%;
max-width: 95%;
}
</style>
</head>
<body><h1>Anleitungen schreiben</h1>
Hier gibt es die Möglichkeit schnell eine Anleitung zu schreiben. Durch den Klick auf die entsprechenden Button wird der Text eingefügt. Wenn vollständig, kann das kopiert werden und lokal gespeichert werden.
<p> <div align="center"><form action="typeitin.php" method="get">
<textarea id="outputArea" rows="12" cols="150"></textarea><br><br>
<div id="customButtons"></div><br>
<input type="text" id="buttonName" name="buttonName" placeholder="Button-Bezeichnung">
<input type="text" id="buttonText" name="buttonText" placeholder="Button-Text">
<button id="copyAllButton">Alles kopieren</button>
<button id="clearAllButton">Alles löschen</button>
<button>Eintragen</button>
</form>
</div>
</body>
</html>