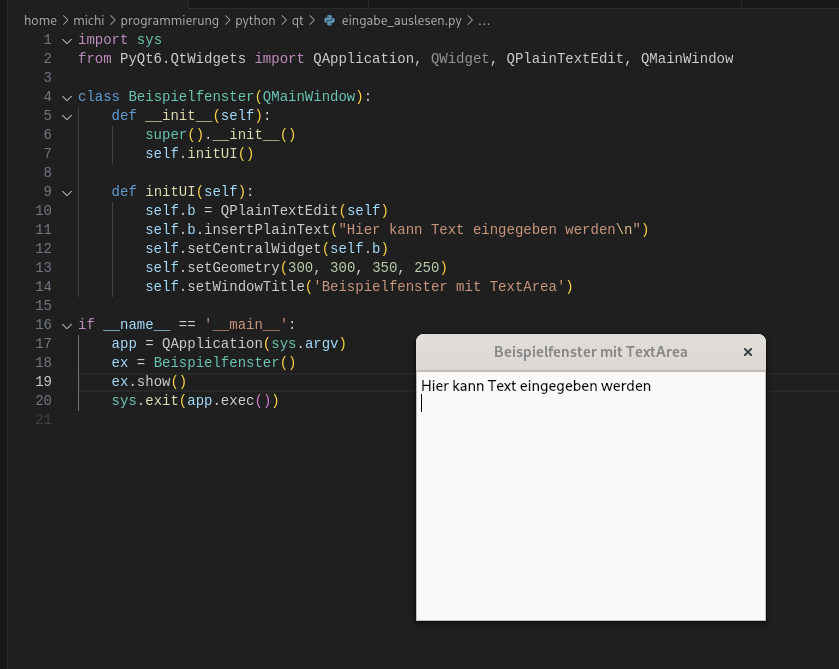
iimport sys
from PyQt6.QtWidgets import QApplication, QWidget, QPlainTextEdit, QMainWindow
class Beispielfenster(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.b = QPlainTextEdit(self)
self.b.insertPlainText("Hier kann Text eingegeben werden\n")
self.setCentralWidget(self.b)
self.setGeometry(300, 300, 350, 250)
self.setWindowTitle('Beispielfenster mit TextArea')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Beispielfenster()
ex.show()
sys.exit(app.exec())

Um die Größe des Eingabefelds (QLineEdit) in Ihrer PyQt6-Anwendung zu ändern, haben Sie mehrere Möglichkeiten. Hier sind einige Ansätze, die Sie verwenden können:
- Setzen einer festen Breite:
Sie können die MethodesetFixedWidth()verwenden, um eine feste Breite für das Eingabefeld festzulegen. - Setzen einer minimalen und maximalen Breite:
MitsetMinimumWidth()undsetMaximumWidth()können Sie einen Bereich für die Breite definieren. - Anpassen der Größe mit
resize():
Dieresize()-Methode erlaubt es Ihnen, sowohl Breite als auch Höhe zu setzen. - Verwenden von
sizeHint():
Sie können die empfohlene Größe des Widgets überschreiben. - Setzen einer festen Höhe:
MitsetFixedHeight()können Sie die Höhe des Eingabefelds anpassen.
Hier ist ein Beispiel, wie Sie den Code anpassen können, um einige dieser Methoden zu demonstrieren:
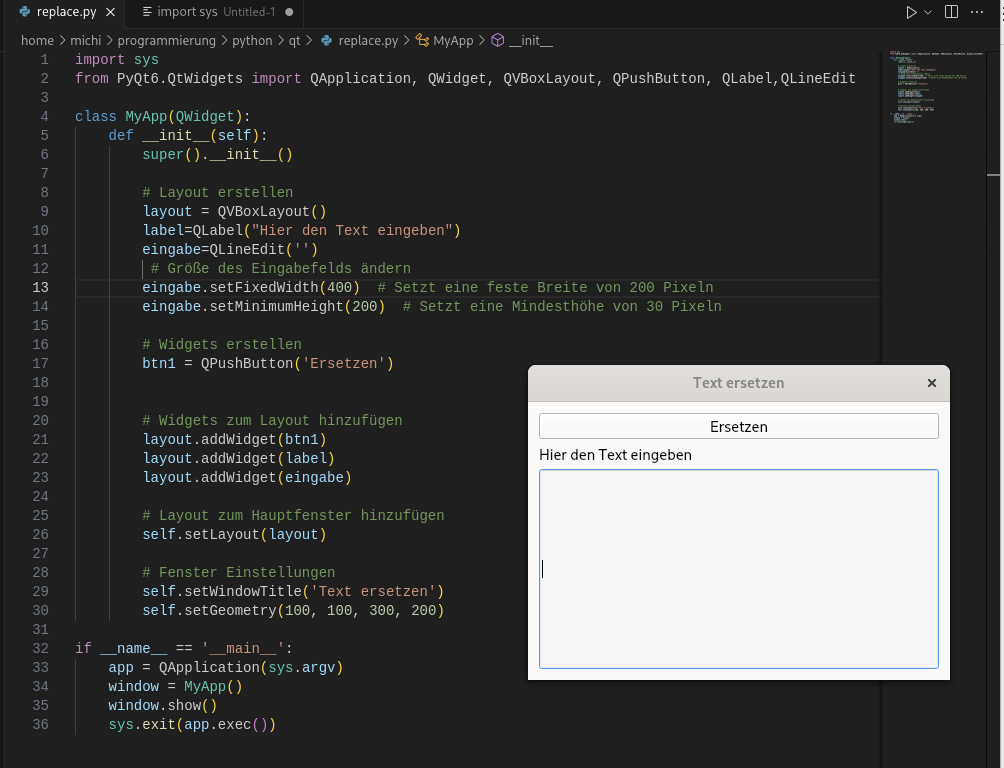
import sys
from PyQt6.QtWidgets import QApplication, QWidget, QVBoxLayout, QPushButton, QLabel, QLineEdit
from PyQt6.QtCore import QSize
class MyApp(QWidget):
def __init__(self):
super().__init__()
# Layout erstellen
layout = QVBoxLayout()
label = QLabel("Hier den Text eingeben")
eingabe = QLineEdit('Eingabe')
# Größe des Eingabefelds ändern
eingabe.setFixedWidth(200) # Setzt eine feste Breite von 200 Pixeln
eingabe.setMinimumHeight(30) # Setzt eine Mindesthöhe von 30 Pixeln
# Alternativ können Sie auch resize() verwenden:
# eingabe.resize(200, 30)
# Oder Sie überschreiben sizeHint:
# eingabe.sizeHint = lambda: QSize(200, 30)
# Widgets erstellen
btn1 = QPushButton('Ersetzen')
# Widgets zum Layout hinzufügen
layout.addWidget(btn1)
layout.addWidget(label)
layout.addWidget(eingabe)
# Layout zum Hauptfenster hinzufügen
self.setLayout(layout)
# Fenster Einstellungen
self.setWindowTitle('Text ersetzen')
self.setGeometry(100, 100, 300, 200)
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MyApp()
window.show()
sys.exit(app.exec())In diesem Beispiel habe ich setFixedWidth(400) verwendet, um die Breite des Eingabefelds auf 200 Pixel festzulegen, und setMinimumHeight(200), um eine Mindesthöhe von 200 Pixeln zu setzen. Sie können diese Werte nach Ihren Bedürfnissen anpassen.
Beachten Sie, dass die Verwendung von festen Größen die Flexibilität Ihres Layouts einschränken kann. Wenn Sie ein responsives Design wünschen, sollten Sie stattdessen mit Layouts und deren Eigenschaften arbeiten, um die Größe der Widgets dynamisch anzupassen.

Textarea mit Button
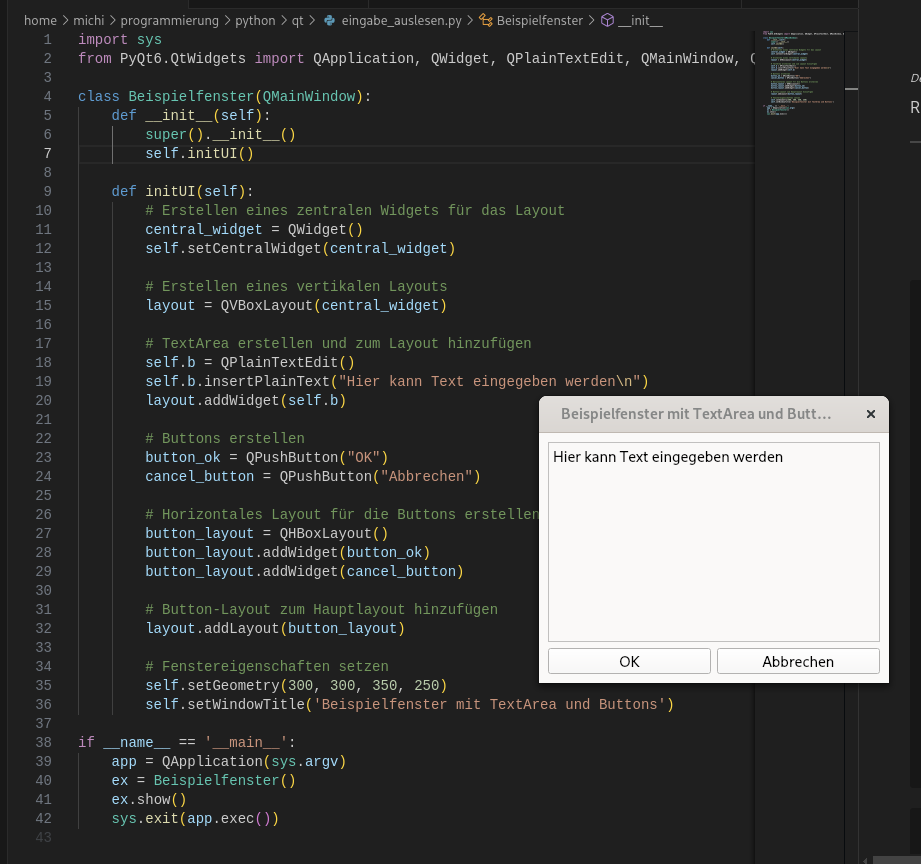
import sys
from PyQt6.QtWidgets import QApplication, QWidget, QPlainTextEdit, QMainWindow, QPushButton, QVBoxLayout, QHBoxLayout, QWidget
class Beispielfenster(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# Erstellen eines zentralen Widgets für das Layout
central_widget = QWidget()
self.setCentralWidget(central_widget)
# Erstellen eines vertikalen Layouts
layout = QVBoxLayout(central_widget)
# TextArea erstellen und zum Layout hinzufügen
self.b = QPlainTextEdit()
self.b.insertPlainText("Hier kann Text eingegeben werden\n")
layout.addWidget(self.b)
# Buttons erstellen
button_ok = QPushButton("OK")
cancel_button = QPushButton("Abbrechen")
# Horizontales Layout für die Buttons erstellen
button_layout = QHBoxLayout()
button_layout.addWidget(button_ok)
button_layout.addWidget(cancel_button)
# Button-Layout zum Hauptlayout hinzufügen
layout.addLayout(button_layout)
# Fenstereigenschaften setzen
self.setGeometry(300, 300, 350, 250)
self.setWindowTitle('Beispielfenster mit TextArea und Buttons')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Beispielfenster()
ex.show()
sys.exit(app.exec())