Hier gibt es eine Übersicht über die documents Elemente. Vor Allem zum kurzen Nachschlagen
getElementById greift direkt auf ein Element zu, das durch sein id-Attribut eindeutig identifiziert ist. Das ist eine altbewährte und gängige Methode, um Elemente zu animieren, Inhalt zu ändern oder auszulesen.
Die getElementById()-Methode der Document-Schnittstelle gibt ein Element-Objekt zurück, das das Element darstellt, dessen id-Eigenschaft mit der angegebenen Zeichenfolge übereinstimmt. Da Element-IDs bei Angabe eindeutig sein müssen, sind sie eine nützliche Möglichkeit, schnell auf ein bestimmtes Element zuzugreifen.
Die Methode hat nur ein Argument, die ID (die empfindlich auf Groß- und Kleinschreibung reagiert).
Holen Sie sich das Element mit der angegebenen ID:
getElementById(id)
Textausgabe erfolgt über document.write
document.write("<h1>Dieser Text wird ausgegeben</h1>");document.writeln ist dasselbe wie document.write, fügt jedoch eine neue Zeile hinzu.
Um die Eigenschaft eines Elements festzulegen gibt es .value
document.getElementById("name").value = "Mandy";Die schreibgeschützte Eigenschaft documentURI der Document-Schnittstelle gibt den Speicherort des Dokuments als Zeichenfolge zurück.
document.getElementById("url").textContent = document.documentURI;
<p id="urlText">
URL:<br />
<span id="url">Die URL geht hierher</span>
</p>
URL:
Die URL geht hierher
URL:
Die URL geht hierher
Die Funktion document.getElementById("url") versucht, ein Element mit der ID „url“ zu finden, bevor das HTML-Dokument vollständig geladen wurde. Dies könnte zu dem Ergebnis führen, dass das Element nicht gefunden wird und daher die URL nicht aktualisiert wird.
Um sicherzustellen, dass das Skript erst ausgeführt wird, nachdem das DOM vollständig geladen wurde, können Sie das Skript am Ende des HTML-Dokuments platzieren oder das DOMContentLoaded-Event verwenden.
<p id="urlText"> URL:<br /> <span id="url">Die URL geht hierher</span></p>
<script language="javascript"> document.addEventListener("DOMContentLoaded", function() { document.getElementById("url").textContent = document.documentURI; });
</script>Seitentitel

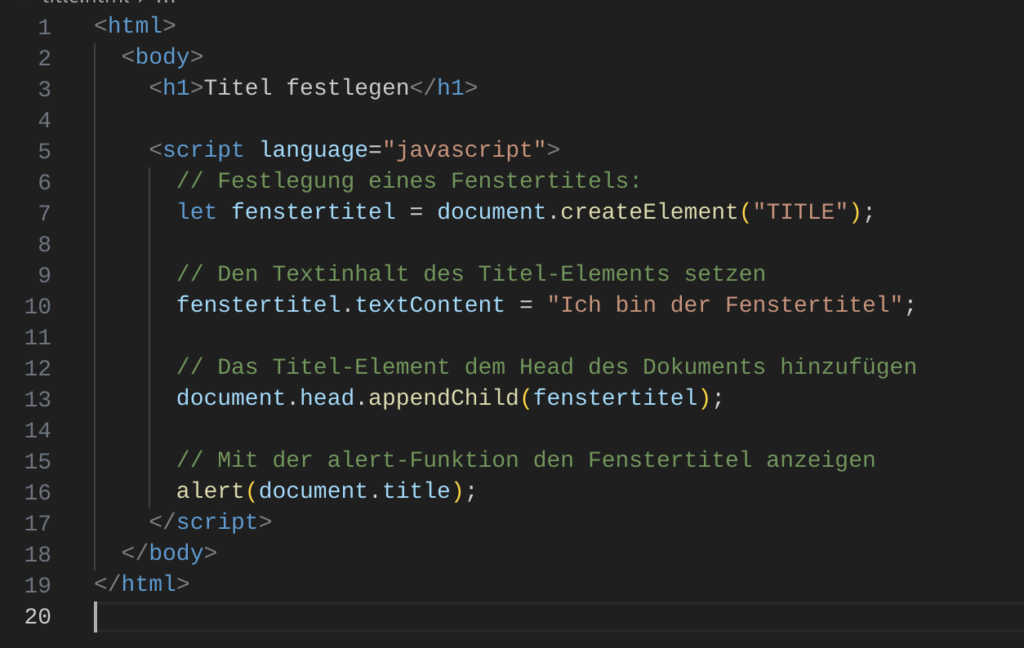
let fenstertitel = document.createElement("TITLE");erstellt ein neues Titel-Element.fenstertitel.textContent = "Ich bin der Fenstertitel";setzt den Textinhalt des Titel-Elements auf „Ich bin der Fenstertitel“.document.head.appendChild(fenstertitel);fügt das Titel-Element dem<head>-Bereich des HTML-Dokuments hinzu. Der<head>-Bereich enthält Meta-Informationen über das Dokument, einschließlich des Titels.alert(document.title);verwendet diealert-Funktion, um ein Popup-Fenster anzuzeigen, das den aktuellen Titel des Dokuments anzeigt. Der Titel wurde zuvor auf „Ich bin der Fenstertitel“ gesetzt.
Zusammen genommen erstellt dieser Code also ein Titel-Element, setzt seinen Textinhalt, fügt es dem Dokument hinzu und zeigt dann den Fenstertitel in einem Popup-Fenster an.